・もっと大きくしたいんだけど、方法はありますか?

WordPressテーマ「THE THOR(ザ・トール)」では、サイトロゴを設定できます。
しかし「小さくて味気ない…」「もっと大きくしたい」と感じた人もいるのではないでしょうか。
せっかく準備したのに、小さいのは物足りないですよね。

この記事を読めば、サイトロゴのサイズを大きくすることができます。答えは簡単で、設定を変更するだけです。
②:サイトロゴのレイアウト変更方法
参考にご覧下さい。
THE THORのサイトロゴ設定手順

当ブログのロゴを使って解説していきます。
設定への手順は以下の通りです。
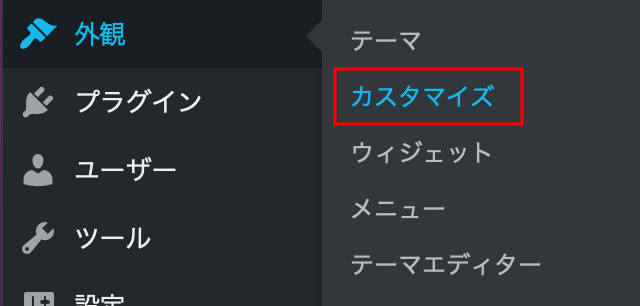
- 「外観」から「カスタマイズ」を選択
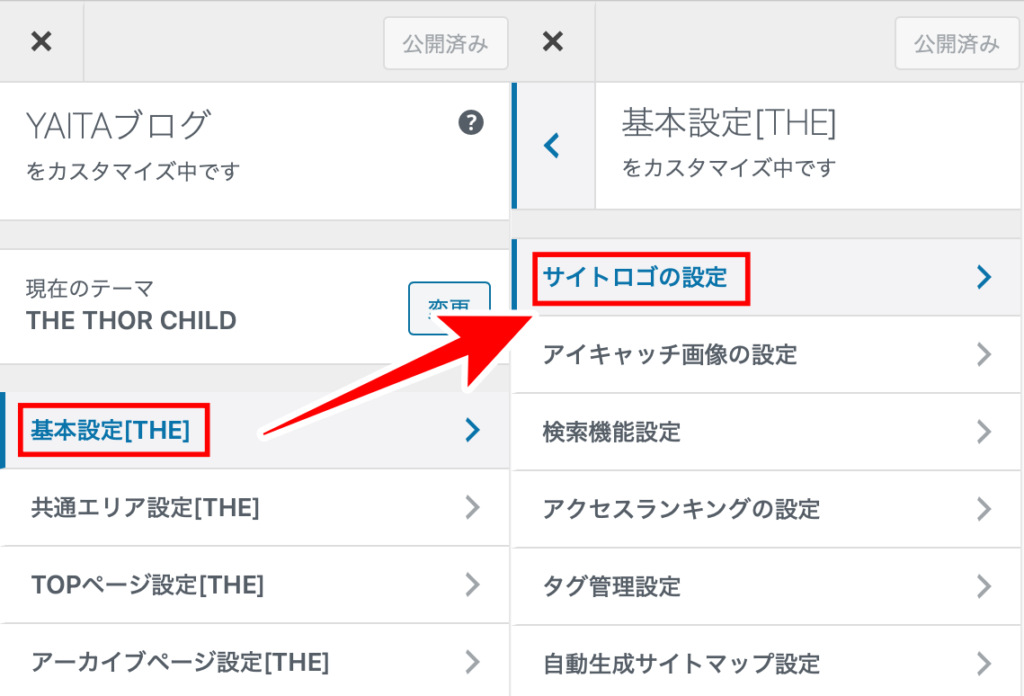
- 「基本設定[THE]」を選択
- 「サイトロゴの設定」を選択
- 「ヘッダー表示時のロゴの高さ設定」を変更
【実例】サイトロゴの設定方法
画像を付けて解説していきます。
まずは「外観」から「カスタマイズ」を選択し、カスタマイズ設定へ移動しましょう。

「基本設定[THE]」を選択し「サイトロゴの設定」に移動します。

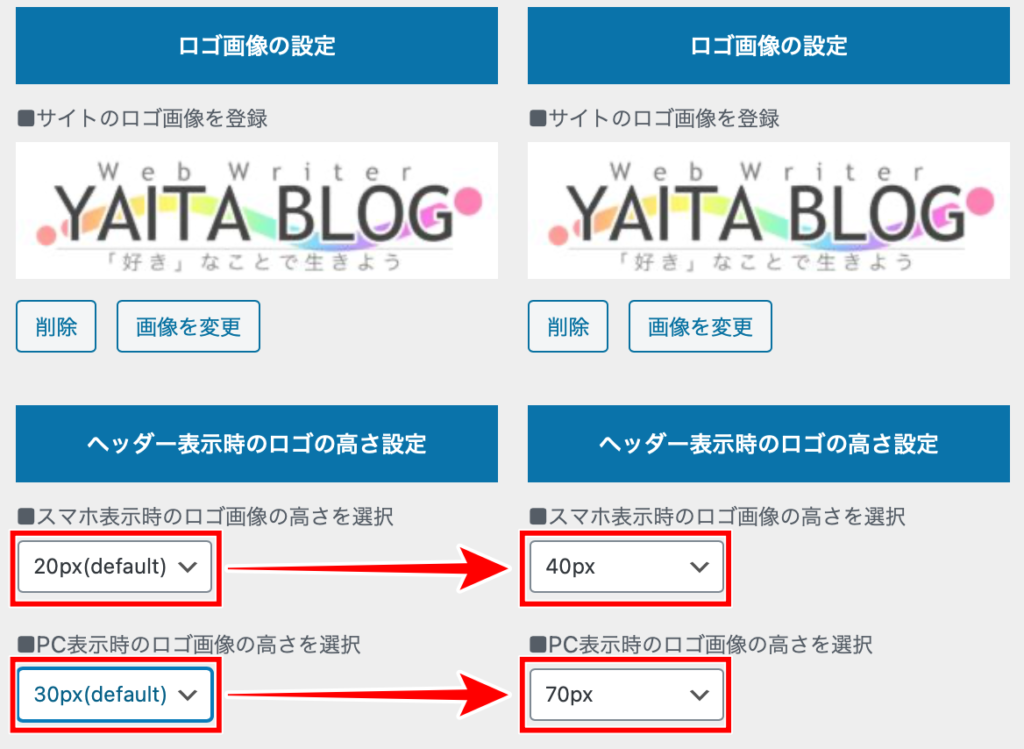
サイトロゴ設定に入り「ヘッダー表示時のロゴの高さ設定」の数値を確認して下さい。設定場所はココです。
デフォルトは数値が低く設定されています。なので、この数値を高くすれば、ロゴを大きくすることができます。

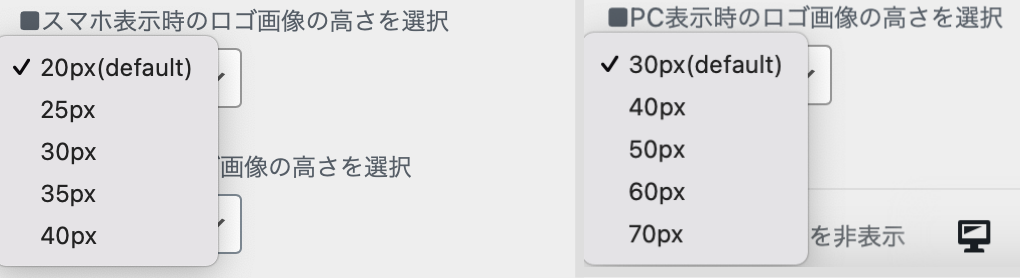
数値の高さは、スマホ側とPC側共に5種類です。
下記画像の左側がスマホ画面の数値で、右側がPC画面の数値になります。

| スマホ(px) | 20 | 25 | 30 | 35 | 40 |
| PC(px) | 30 | 40 | 50 | 60 | 70 |
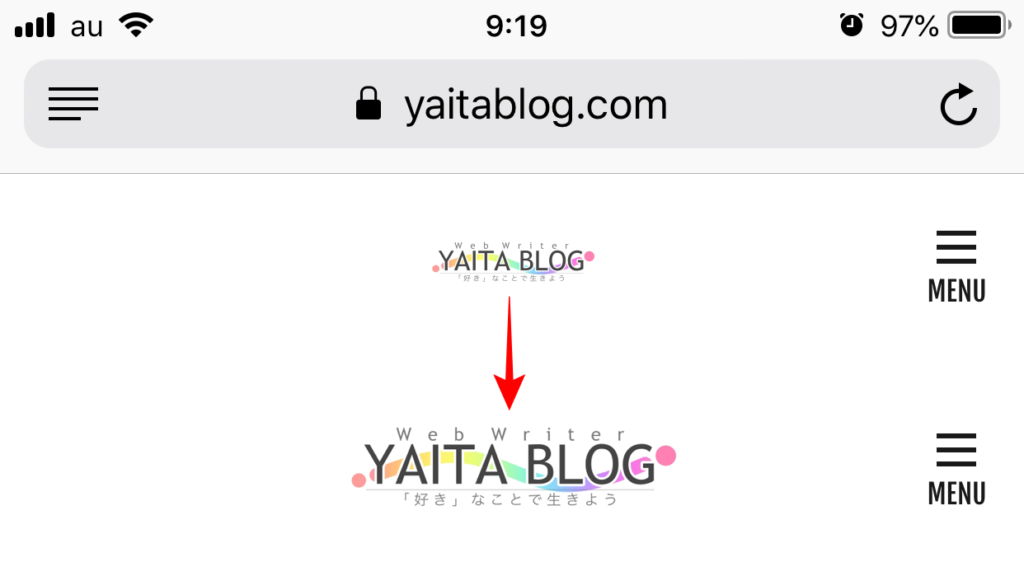
スマホでの比較
では、どれくらい違うのか比較して見ました。
20pxと40px

大きくなったのでロゴの文字も読めるようになりました。
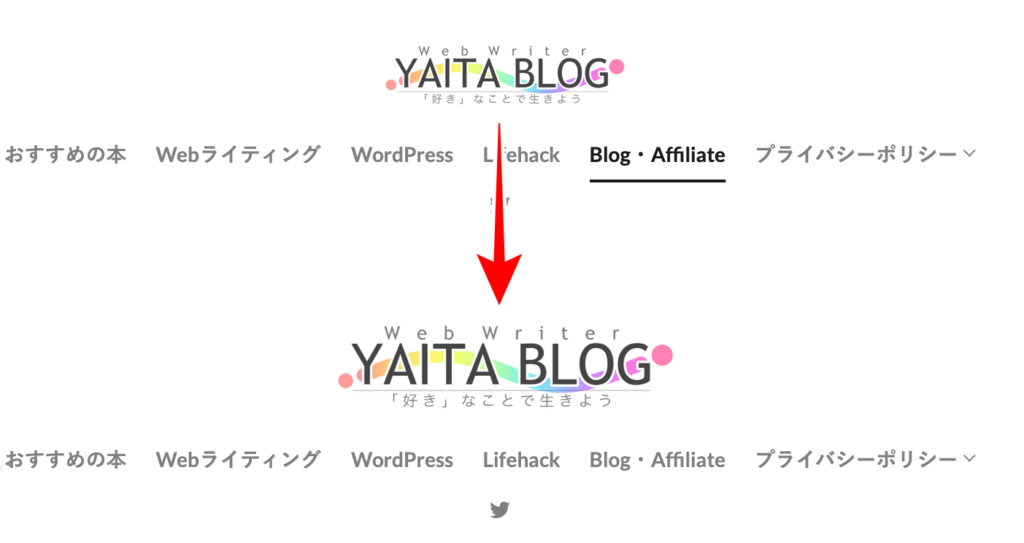
PCでの比較
続いてPC画面での比較を見てみましょう。
30pxと70px

こちらも大きくできました。
当ブログのサイトロゴは70pxで設定されています。大きさの参考にしてみて下さい。
THE THOR(ザ・トール)のサイトロゴ設定方法は以上です。
サイトロゴの場所
THE THOR(ザ・トール)では、ヘッダーの設定が可能で、サイトロゴの位置を変更することができます。
手順は以下の通りです。
- 「外見」から「カスタマイズ」を選択
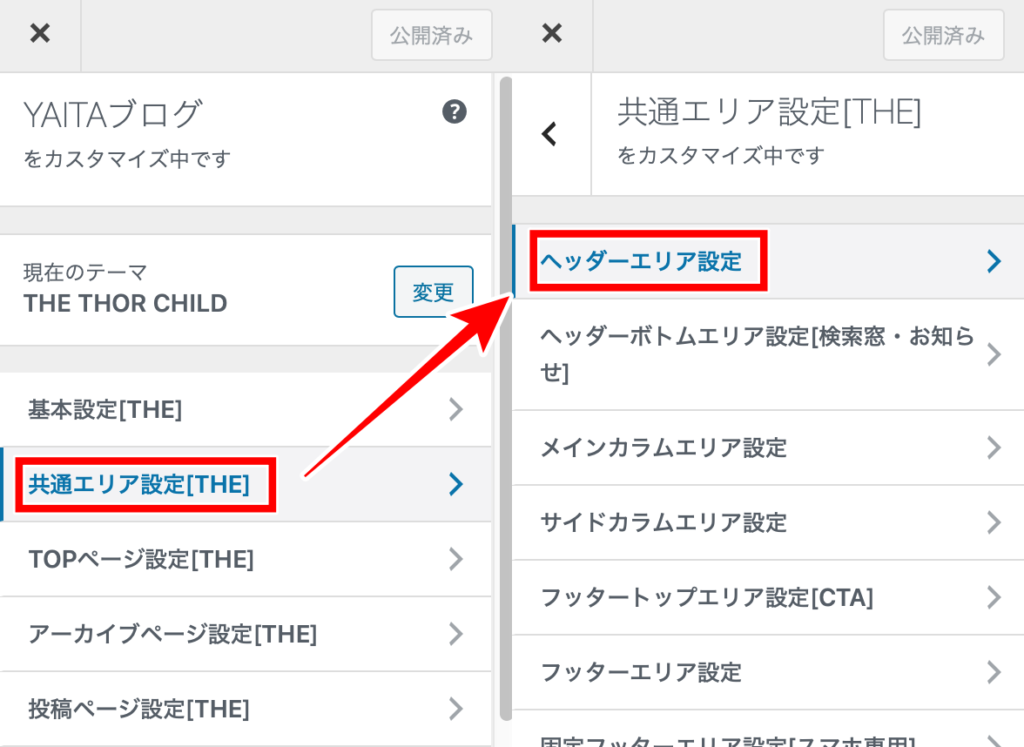
- 「共通エリア設定[THE]」を選択
- 「ヘッダーエリア設定」を選択
- 「ヘッダーのレイアウトを選択」を変更
【実例】ヘッダーレイアウト変更方法
共通エリア設定[THE]から「ヘッダーエリア設定」に移動しましょう。

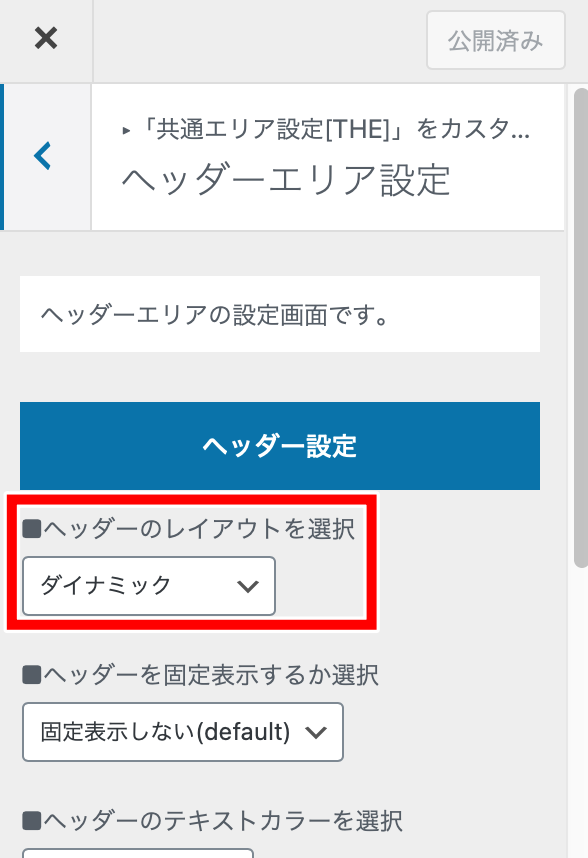
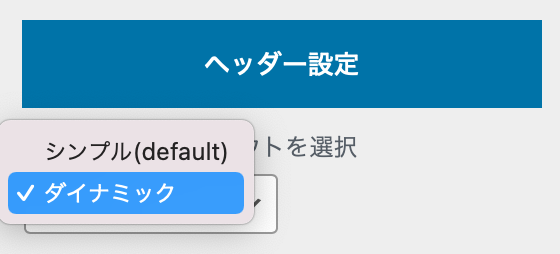
「ヘッダー設定」の「ヘッダーのレイアウトを選択」部分で変更ができます。

変更できるのは「シンプル」と「ダイナミック」の2パターンです。

シンプル

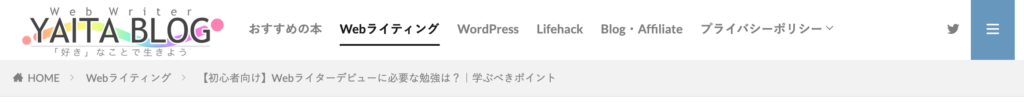
ダイナミック

まとめ
THE THORでサイトロゴのサイズを変更するのは以下の手順です。
- 「外観」から「カスタマイズ」を選択
- 「基本設定[THE]」を選択
- 「サイトロゴの設定」を選択
- 「ヘッダー表示時のロゴの高さ設定」を変更
スマホ画面とPC画面の両方で設定ができます。自身のサイトにピッタリなサイズを選んで下さい。


