・専門的な知識とか必要なの?

ブログや記事を執筆する際「地図を載せた方が伝わりやすい」と感じたことがあると思います。
特に、グルメや旅行に関する情報を発信するのなら、表示しておきたいですよね。
ですが、表示する方法が分からないと対応できません。

「GoogleMapをWordPressで表示したい!」と言う人は必見です。
専門的な知識も必要ありません。コピーしたHTMLをペーストするだけです。
参考にご覧下さい。
なお、当ブログはWordPressテーマ「THE THOR(ザ・トール)」を使っています。
WordPressにGoogleMapを表示する手順

手順は以下の通りです。
- 地図にしたい場所をGoogleで検索する
- 画面左側のメニューから「共有」を選択する
- 「地図を埋め込む」からHTMLをコピーする(サイズも選択)
- 「カスタムHTMLブロック」でHTMLをペーストする
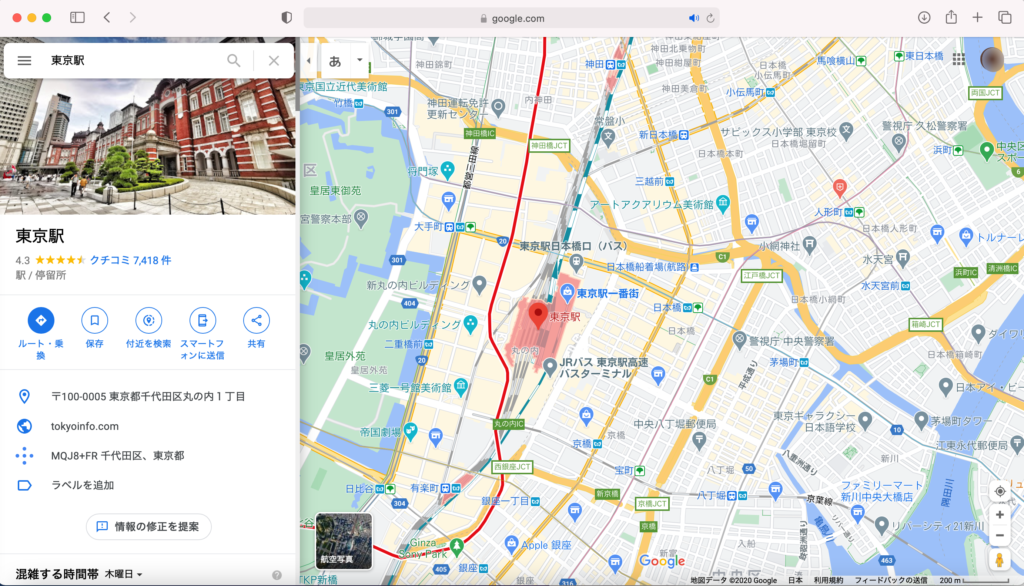
地図にしたい場所をGoogleで検索する
上に添付した東京駅を参考に、手順を見ていきましょう。下記の画像はGoogleで東京駅を検索した状態です。

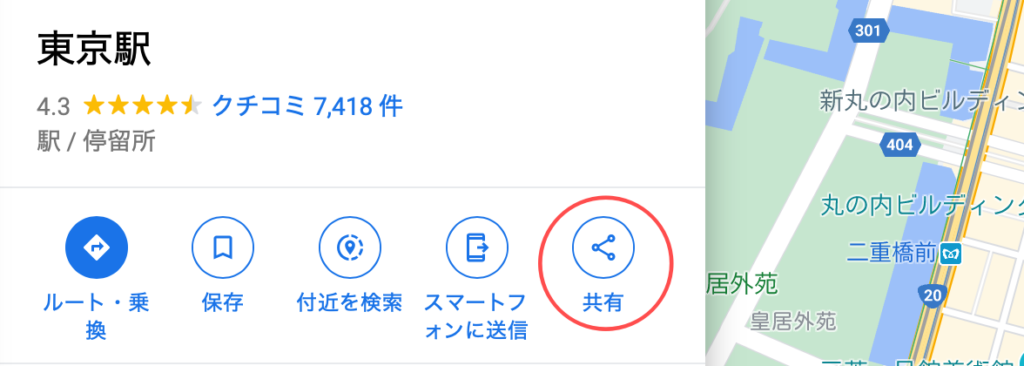
画面左側のメニューから「共有」を選択する
まずは画面左側にある「共有」をクリックします。

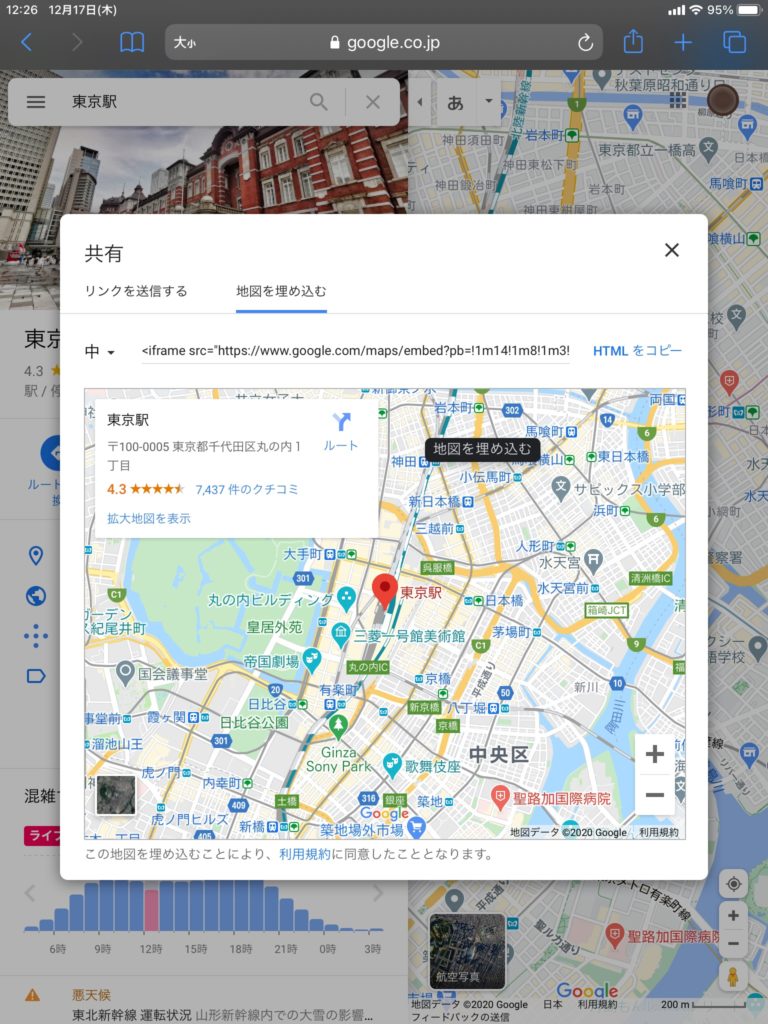
「地図を埋め込む」からHTMLをコピーする(サイズも選択)
共有をクリックすると、画面中央に編集画面が表示されます。「地図を埋め込む」を選択し「HTMLをコピー」をクリックしましょう。
表示するサイズも選択できます。種類は「小・中・大・カスタムサイズ」です。

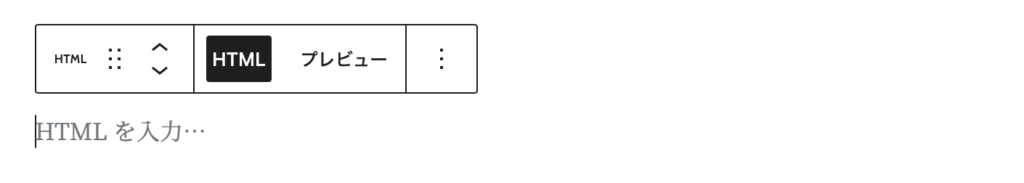
「カスタムHTMLブロック」でHTMLをペーストする
最後に、コピーしたHTMLを「カスタムHTMLブロック」にペーストするだけです。

プレビューで地図が表示されれば正常に処理されています。
地図のサイズってどれ位?
サイズの詳細は以下の通りです。
| 小 | 中 | 大 | カスタム |
| 400×300 | 600×450 | 800×600 | 任意 |
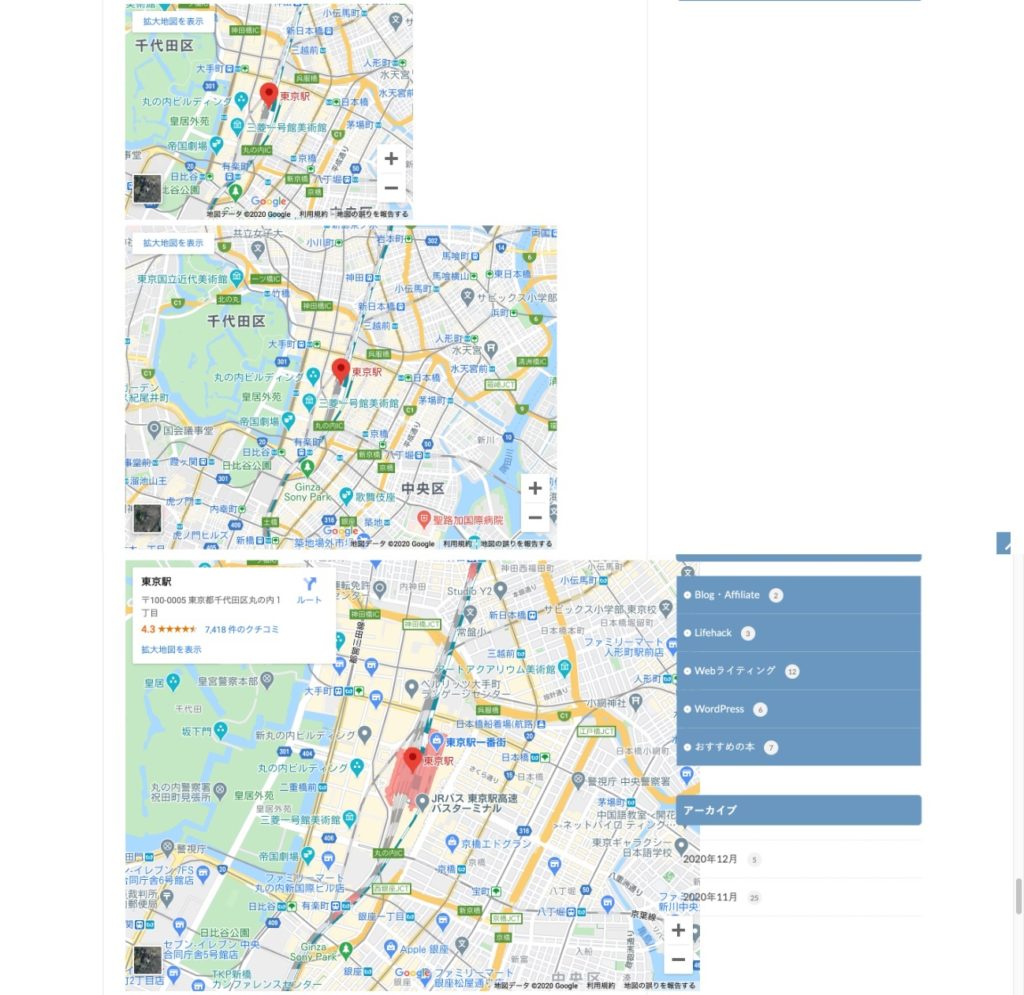
下記に、小〜大のサイズを比較した画像を用意しました。

大になると、画面右側のサイドメニューに侵入してしまうほどの大きさです。
なので、好みで分かれると思いますが、小か中で問題無いでしょう。
また、カスタムサイズはお好みのサイズに調整できます。

iPadでもできる?
実際に試してみました。
結果は、iPadでも問題なくできます。

iPadでブログを書いている人も多いでしょう。手順は同じです。
- 地図にしたい場所をGoogleで検索する
- 画面左側のメニューから「共有」を選択する
- 「地図を埋め込む」からHTMLをコピーする(サイズも選択)
- 「カスタムHTMLブロック」でHTMLをペーストする
ものはついでにと、iPhoneでも調べてみましたが、そもそもHTMLをコピーできませんでした。

まとめ
手順は以下の通りで、HTMLの知識が無い人でも簡単です。
- 地図にしたい場所をGoogleで検索する
- 画面左側のメニューから「共有」を選択する
- 「地図を埋め込む」からHTMLをコピーする(サイズも選択)
- 「カスタムHTMLブロック」でHTMLをペーストする
以上、WordPressでGoogle Mapを表示する方法でした。


