こんにちは。YAITAです。
コーポレートサイト制作に適したWordPressテーマ「Arkhe」が注目されていますよね。シンプルでカスタマイズしやすいのが特徴のテーマですが、プログラミング知識がないと難しい場合も。
今回は「Arkheの子テーマの作り方」について書いていきます。
Arkheの子テーマ

テーマは無料でダウンロードできますが、一部プラグインやツールに関しては有料です。
子テーマは、マイアカウントからダウンロードが可能の様でログインページから入れます。しかし、ログインにはアカウント登録が必要。
商品購入時、支払いページにて「請求先情報の詳細」を入力する箇所があります。ここでアカウント登録を兼ねている様なので、完全無料でArkheを扱う場合はアカウント登録ができません。
Arkhe Blocks Pro(買い切り版)¥5500
Arkhe Toolkit(買い切り版)¥3300
2021年9月現在、上記2点の商品に関しては購入時に同額のクーポンが貰えますので、クーポンを使用することで実質無料にできます。
これからArkheを本格的に使っていきたい人は、ショップで商品を購入してアカウント登録を済ませ、子テーマのダウンロードがおすすめです。
子テーマの作り方

まだお金は払いたくない。でもArkheを使ってみたい。
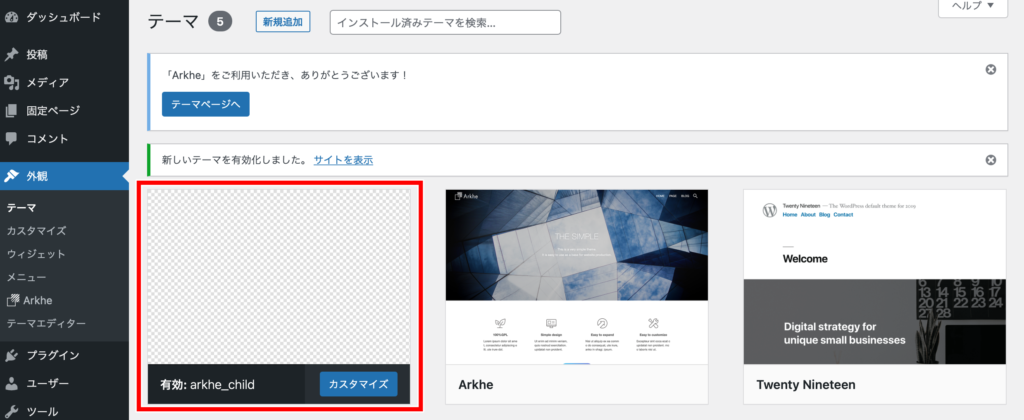
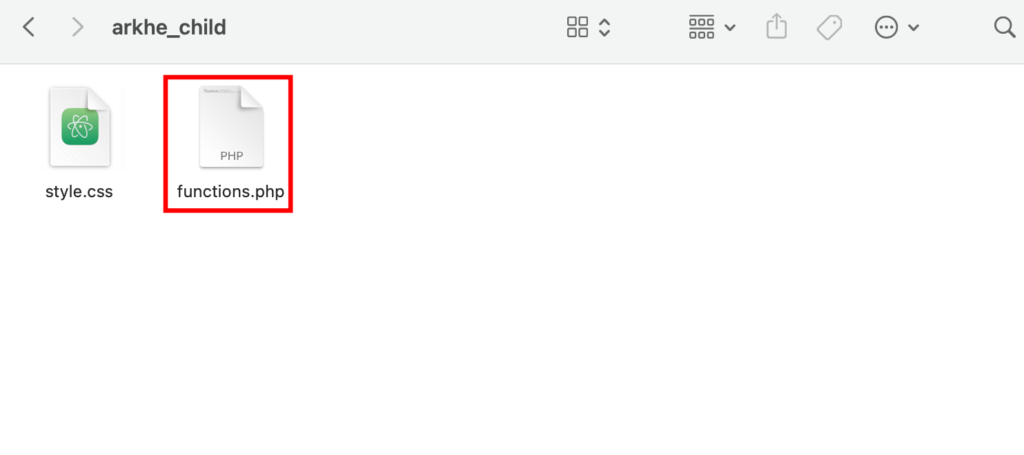
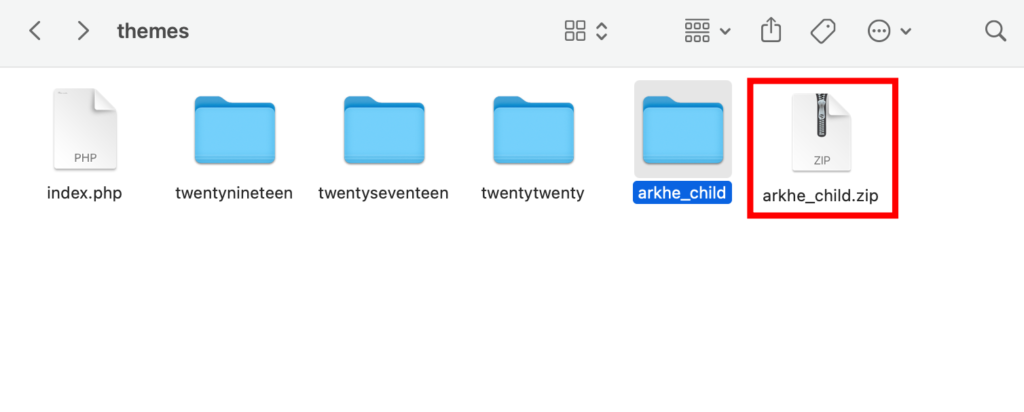
と考える人もいるでしょう。上記画像にある様に「arkhe_child」の名前で子テーマを作成しました。手順を紹介していきます。
- 子テーマ用フォルダを作成する
- 「Style.css」ファイルを作成する
- 「functions.php」ファイルを作成する
- 子テーマ用フォルダを圧縮(zipファイル)する
- zipファイルをアップロードし有効化する
プログラミング未経験の人は「難しい…」と感じるかもしれませんが、私も同じです。分かりやすく解説していきます。
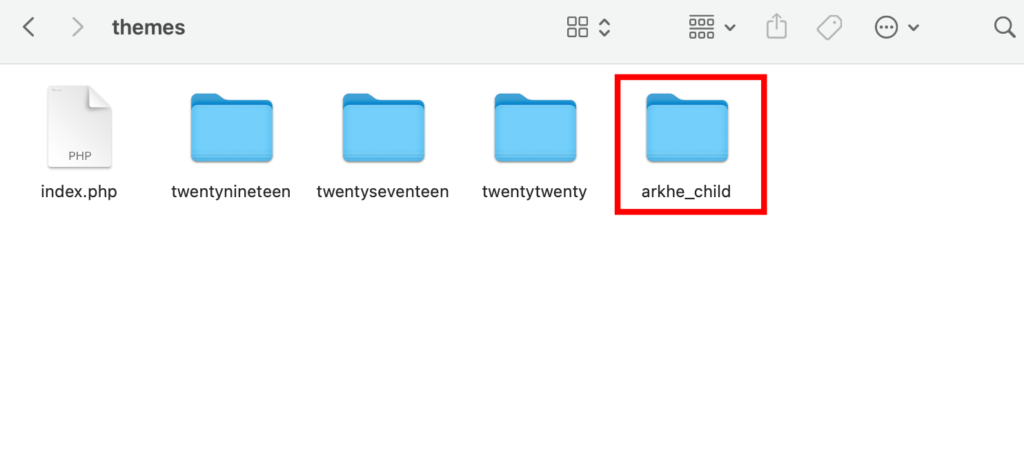
子テーマ用フォルダを作成する

wordpressフォルダ → wp-contentフォルダ → themesフォルダ
themesフォルダ内に子テーマ用フォルダを作成します。「arkhe_child」としてますが、名前に決まりはありません。
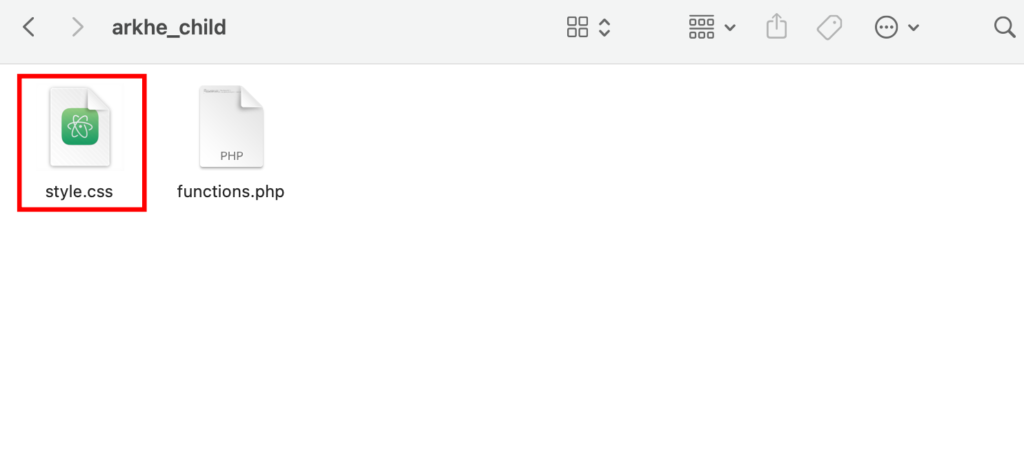
「Stlye.css」ファイルを作成する

次に子テーマ用フォルダ内に2つのテキストファイルを作成します。
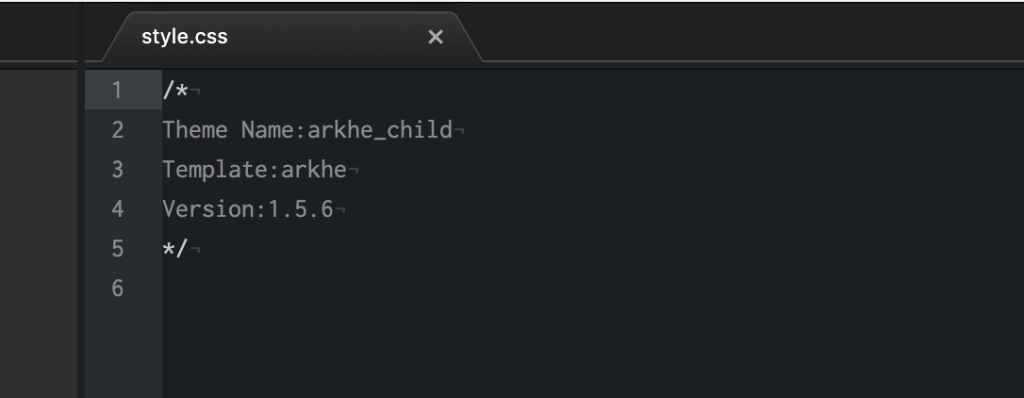
「Stlye.css」の名前で作成し、下記の文章を参考に3つを入力し保存しましょう。

Theme Name: 子テーマフォルダ名
Template: 親テーマフォルダ名
Version: 親テーマバージョン
Theme Name:
子テーマ用フォルダに使用した名前を入力しましょう。今回は「arkhe_child」と入力しました。
Template:
親テーマのフォルダ名を入力します。今回使用している親テーマはArkheなので、フォルダ名「arkhe」と入力しました。
*大文字・小文字を間違えない様に注意。
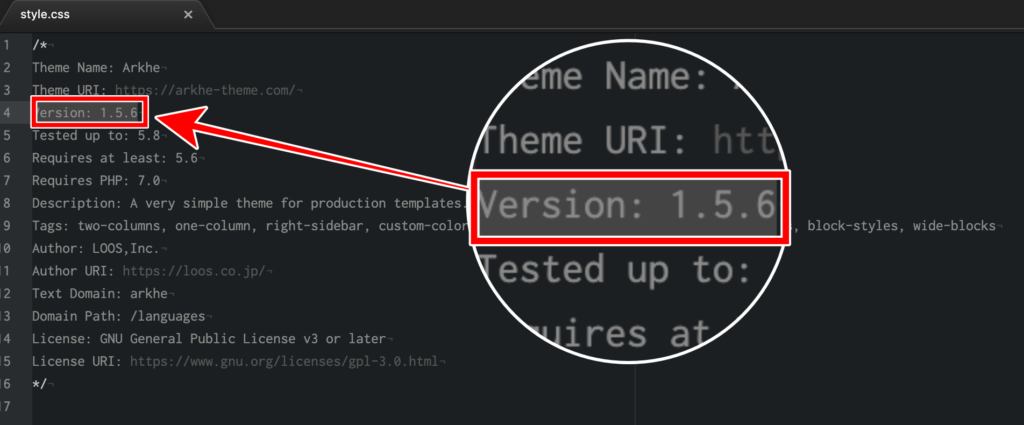
Version:

親テーマフォルダ内のStyle.cssを開くと記載されています。確認したところ現在は「1.5.6」でした。
これでStlye.cssは完了です。
functions.phpファイルを作成する

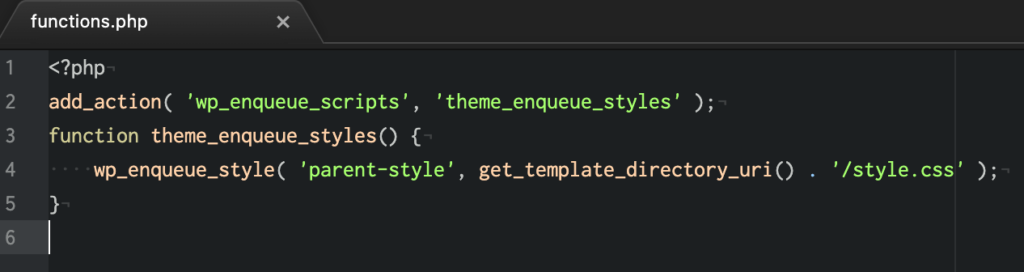
今度はfunctions.phpの名前でファイルを作成し、下記コードをコピペして保存して下さい。
入力する部分はありません。

<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
コピペするだけなので簡単です。
子テーマ用フォルダを圧縮(zipファイル)する

アップロードの準備は整いましたので、ここからはWordPress上での作業です。
zipファイルをアップロードし有効化する

テーマのアップロードは下記の手順です。
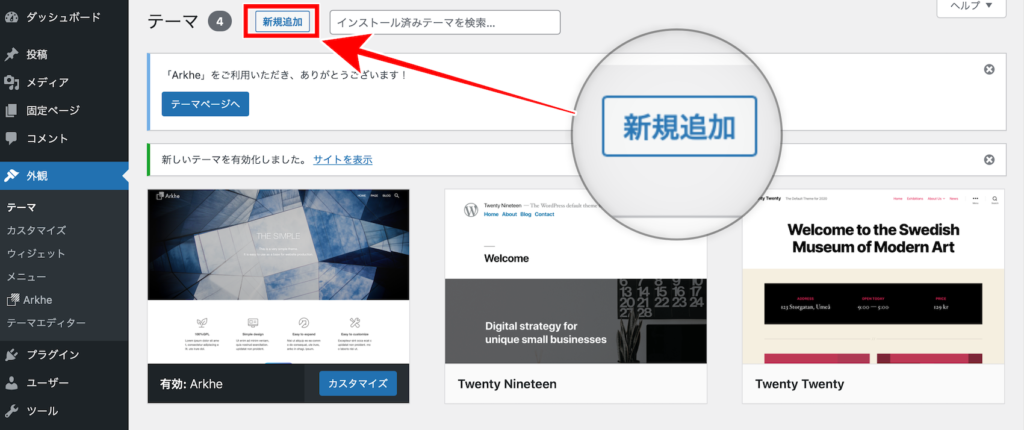
- WordPress外観 → テーマの「新規追加」を選択
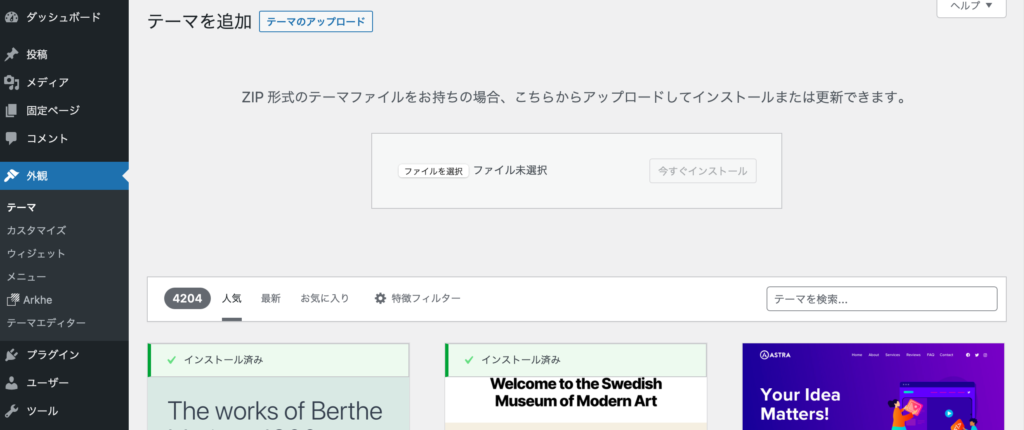
- 「テーマのアップロード」を選択
- zipファイルを選択し「今すぐインストール」を選択
- 「有効化」を選択
WordPress外観のテーマから新規追加を選択し、テーマのアップロードを行います。
上で準備したzipファイルを選択(ドラッグ&ドロップでも可)し、インストールしましょう。


インストールが終わると「有効化」が表示されますのでクリック。
これで子テーマ作成完了です。
子テーマが必要な理由
テーマは幾度と更新され新しくなっていきます。その際、自分好みにカスタマイズしたテーマが更新時に上書きされてしまうのを防ぐ為です。
子テーマを作ることで、親テーマが更新されてもカスタマイズに影響を受けないメリットがあります。
テーマを使用する際には子テーマ作成がおすすめ。
まとめ
WordPressテーマ「Arkhe」はコーポレートサイト作成に適したテーマで、シンプルで自由なカスタマイズが特徴です。
子テーマはアカウント登録でダウンロード可能ですが、登録には商品を購入する前提があります。
なので、アカウント登録はせず自力で作成する方法を紹介しました。
- 子テーマ用フォルダを作成する
- 「Style.css」ファイルを作成する
- 「functions.php」ファイルを作成する
- 子テーマ用フォルダを圧縮(zipファイル)する
- zipファイルをアップロードし有効化する
Arkheはプログラミング知識が豊富なほど扱いやすいテーマなので、初心者が勉強しつつ、自分のサイトをカスタマイズしていくのに適しているテーマとも言えるでしょう。
以上「Arkheの子テーマの作り方」についてでした。


