この記事では、ご覧の疑問に対応しています。

当ブログは、WordPressテーマ「THE THOR」を使用しています。
文章毎に細かく設定できますが、メインとなる文字サイズを毎回変更するのは手間ですよね。
この手間は、WordPressの設定を変更することで解決できます。
CSSなどを触ることもありません。なので簡単です。
また、スマホとPCで文字サイズも変更可能です。設定方法も簡単なので、ぜひ参考にしてみて下さい。
では、いってみましょう。
文字サイズ変更方法
設定場所は「基本スタイル設定」にあります。行き方は下記の通りです。
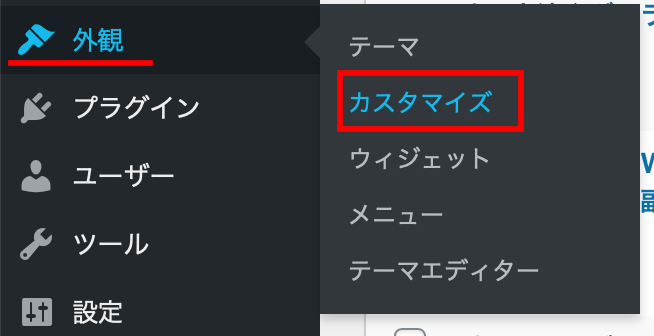
- 「外観」の「カスタマイズ」をクリック
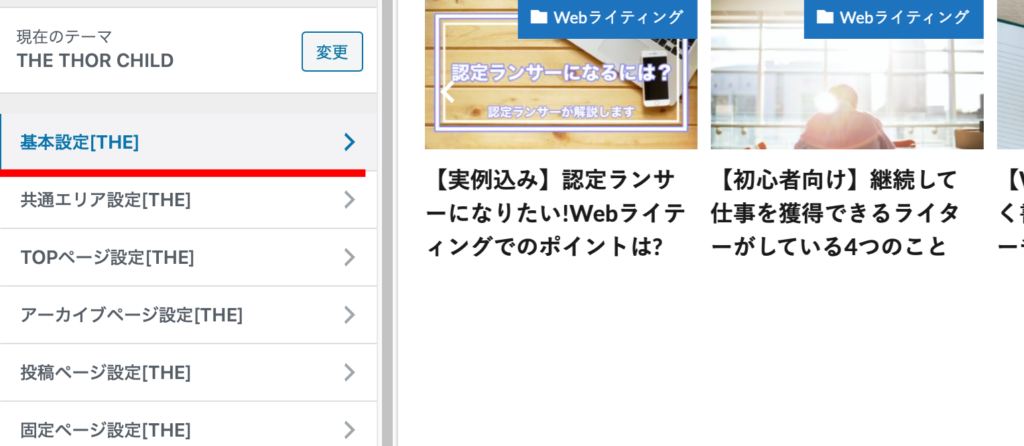
- 基本設定「THE」をクリック
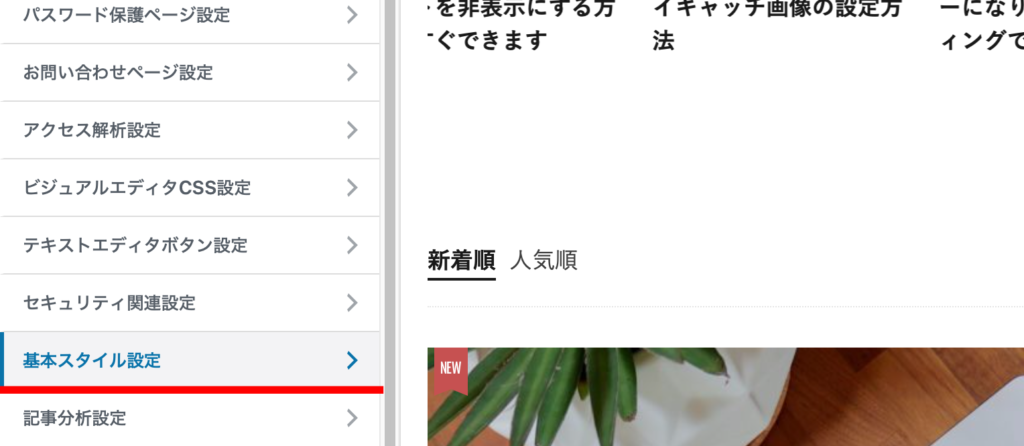
- 基本スタイル設定をクリック

外観からカスタマイズに入り、基本設定に行きましょう。

基本設定をクリックして、下の方にある「基本スタイル設定」をクリックします。


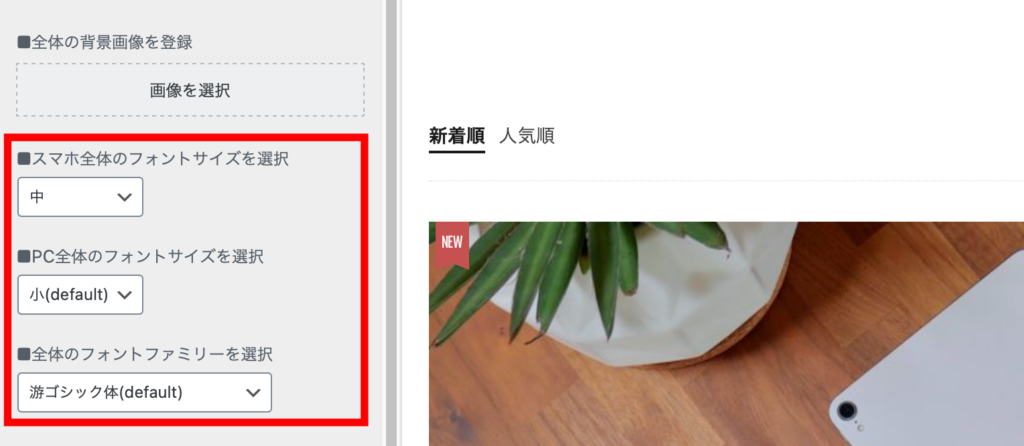
上記画面の「フォントサイズを選択」で、任意のサイズに変更ができます。
サイズは「小」「中」「大」の3種類で、当ブログはご覧の設定です。デフォルトのサイズは「小」に設定されています。
スマホ全体のサイズは中がおすすめ。小だとモバイルユーザビリティに影響する可能性があります。
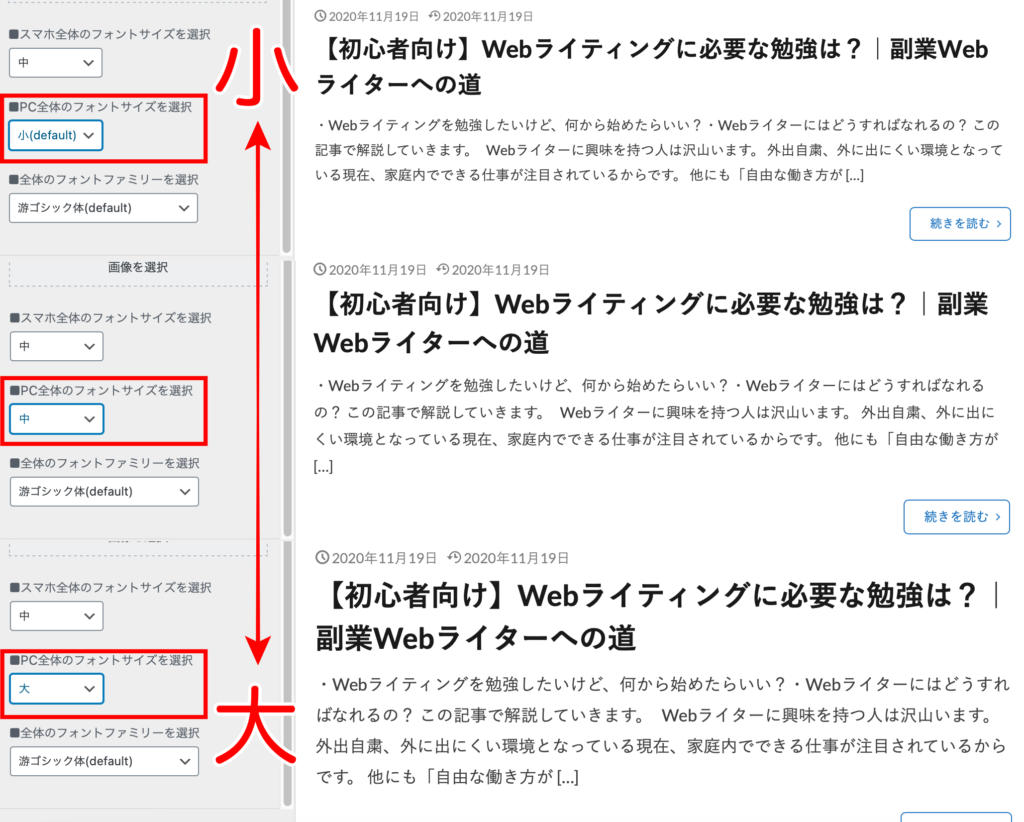
サイズの見た目は?

文字サイズは小中大の3種類ですが、どれ位の変化があるのかは上記画像をご覧下さい。
「小〜中」と「中〜大」では大きな変化は無いものの「小〜大」になると、見た目の変化は一目瞭然です。
任意の文字サイズに変更して下さい。

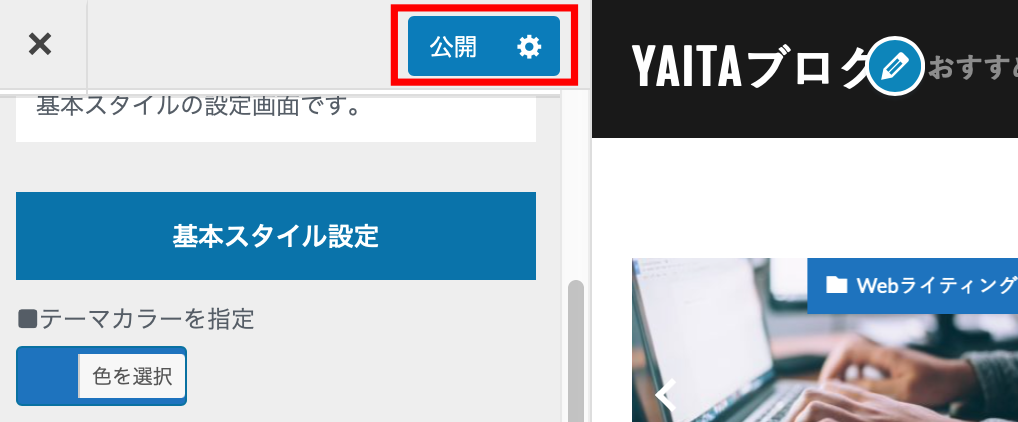
設定変更したら、画面上部の「公開」をクリックして反映することを忘れないようにしましょう。
文章毎に文字サイズを変更する場合

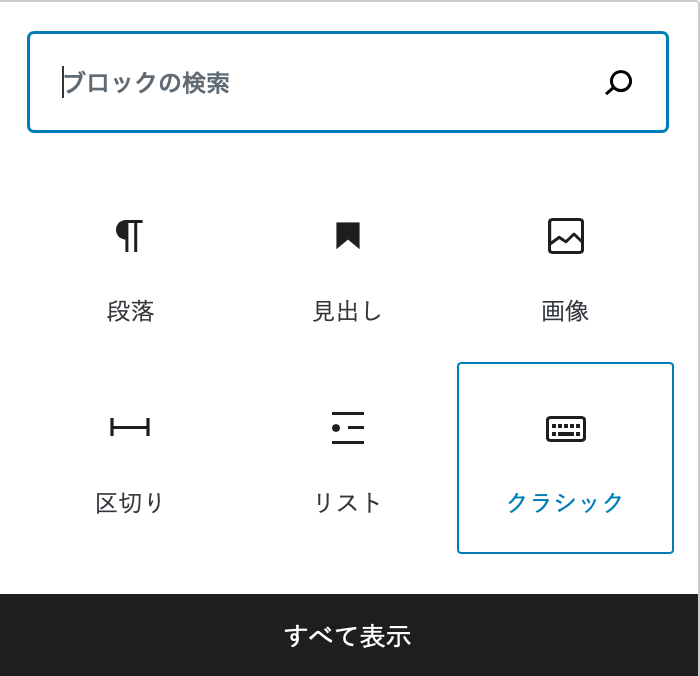
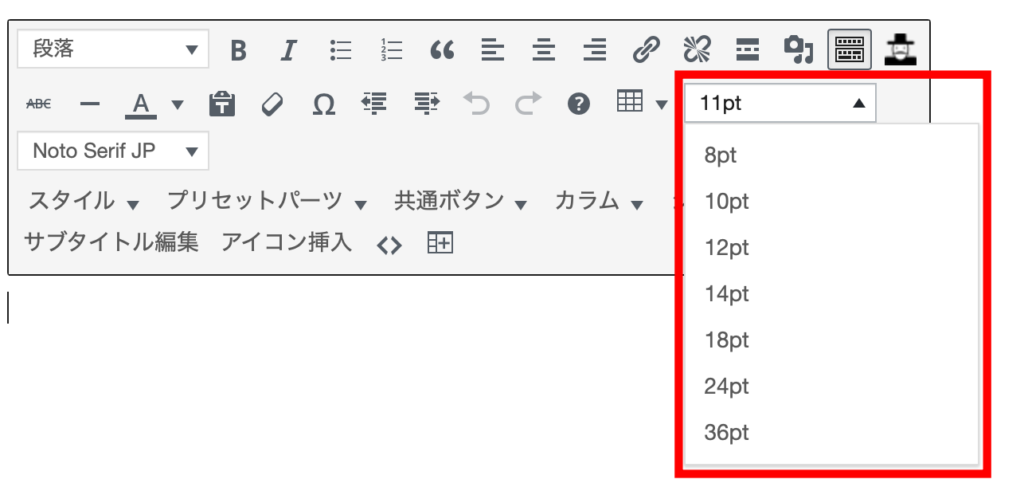
部分的に文字サイズを大きくしてアピールしたい場合、クラシックブロックを使用することで解決できます。

初期設定では「11」になっています。任意のサイズに変更しましょう。
また、サイズの一覧は下記を参考にして下さい。
サイズ11pt
サイズ12pt
サイズ14pt
サイズ18pt
サイズ24pt
サイズ36pt
CSSを設定することで文字サイズの変更もできますが「よく分からない」人も多くいます。
ですが、特にCSSを意識しなくても変更は可能です。
まとめ
- 「外観」の「カスタマイズ」をクリック
- 基本設定「THE」をクリック
- 基本スタイル設定をクリック
WordPressテーマ「THE THOR」での「CSSを触らないで文字サイズを変更する方法」を解説しました。
難しい作業も必要ありませんし、簡単に変更可能です。
変更後は「公開」をクリックし、反映させることを忘れないようにしましょう。


