使い方を教えて欲しい。
この記事で解説していきます。

吹き出しを使って会話している様にしている記事ってありますよね。
これは、WordPressの「吹き出しブロック」で対応することができます。
ただ「吹き出しブロック」の使い方は、WordPressテーマによって異なります。テーマとは、サイトの着せ替えツールの様なものです。
この記事では、WordPressテーマ「THE THOR」での吹き出しブロックの使い方について解説していきます。
「THE THOR」は、オシャレなデザインが多く、SEOにも強いWordPressテーマです。
当ブログも「THE THOR」を使用しています。
吹き出しの使い方
THE THOR(ザ・トール)の吹き出しは「クラシックブロック」にあります。
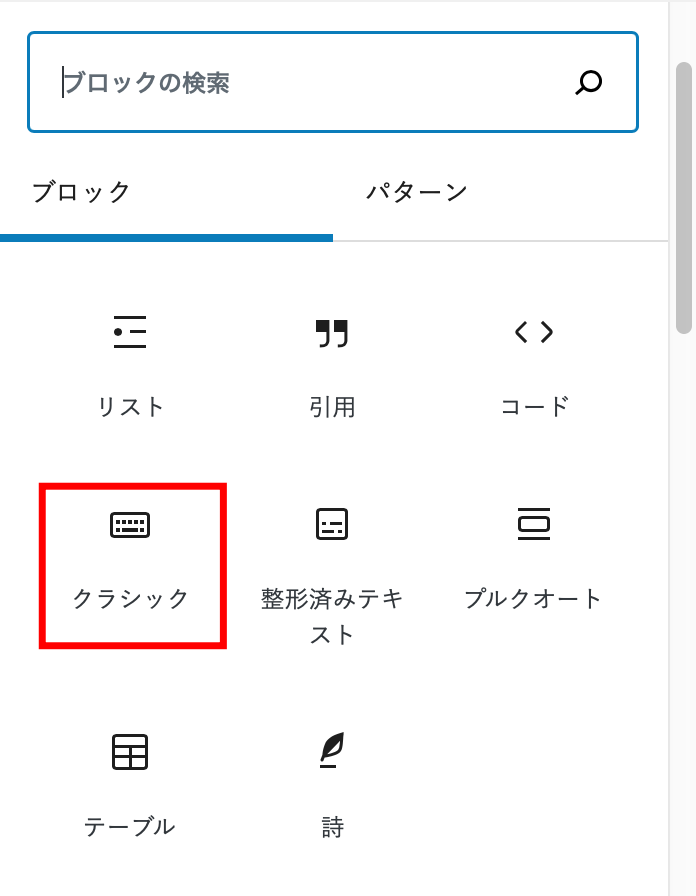
- クラシックブロックを選択
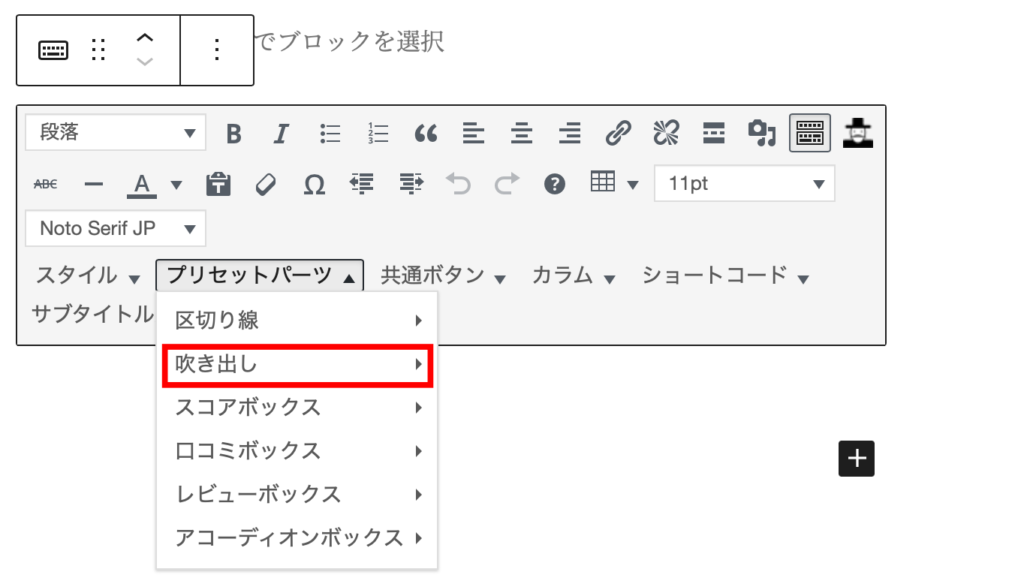
- プリセットパーツから「吹き出し」を選択
クラシックブロックを選び「プリセットパーツ」から「吹き出し」を選択すればOKです。


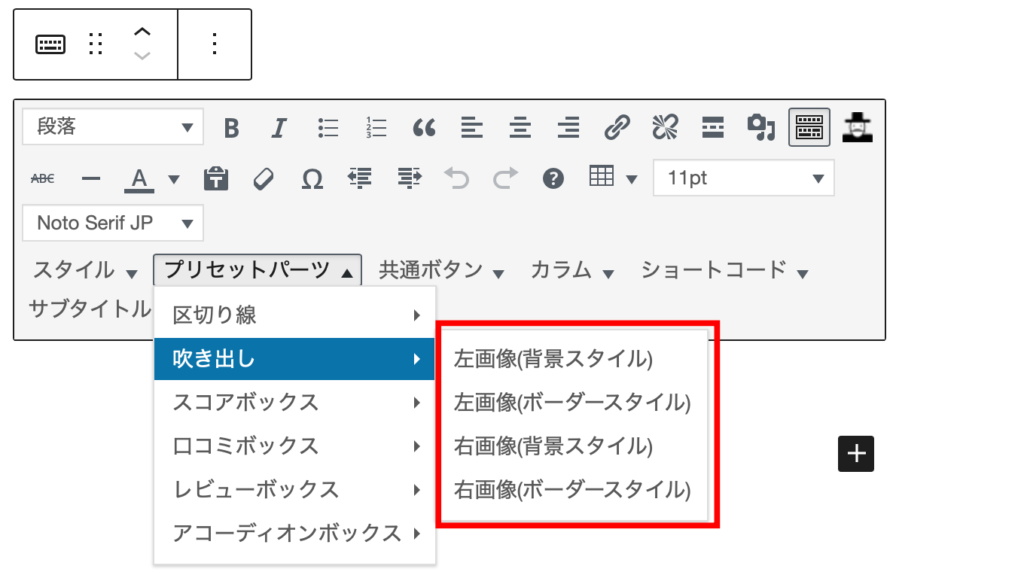
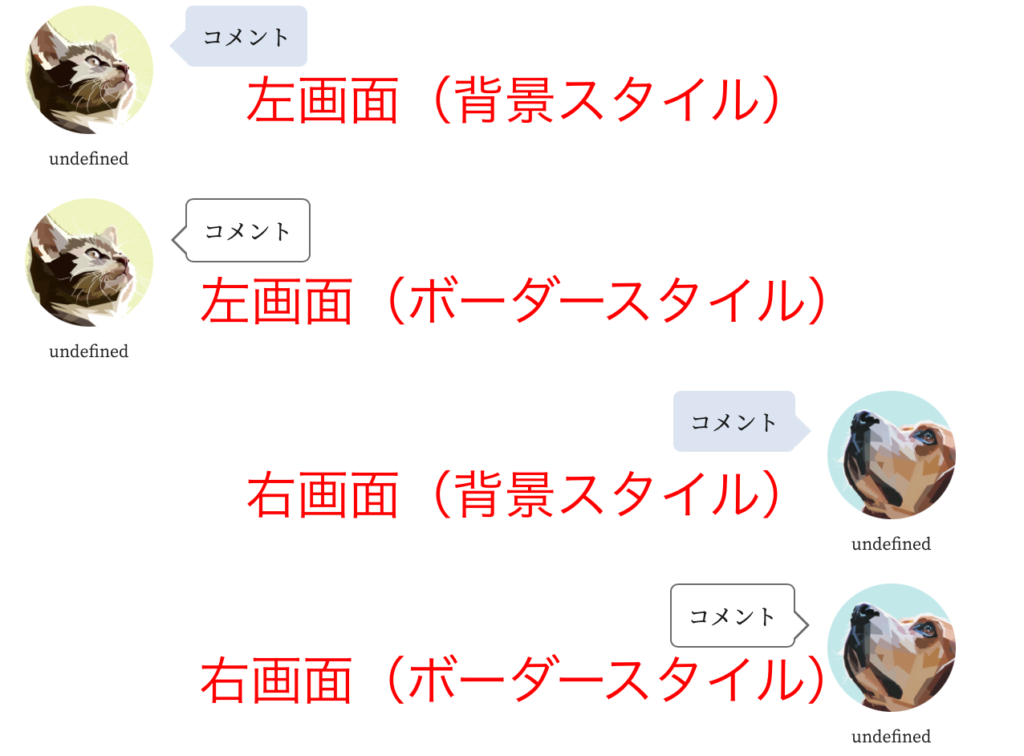
吹き出しは左右に格2種類のスタイルがありますので、お好みの方を選んで下さい。

格スタイルを選ぶと、下記の様になります。

猫と犬の画像と、undefined(未定義)の名前が表示されます。undefined部分に名前を入力することはできますが、画像を選択することは“ココでは”できません。
WordPressのパーツスタイル設定[THE]で編集することができます。
画像を設定しておかないと、上記の猫と犬の画像が表示されます。
設定方法
手順は以下の通りです。
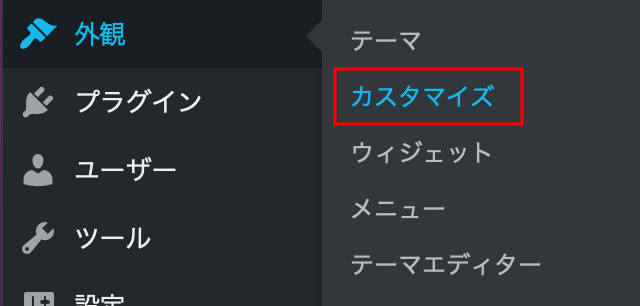
- 外観の「カスタマイズ」を選択
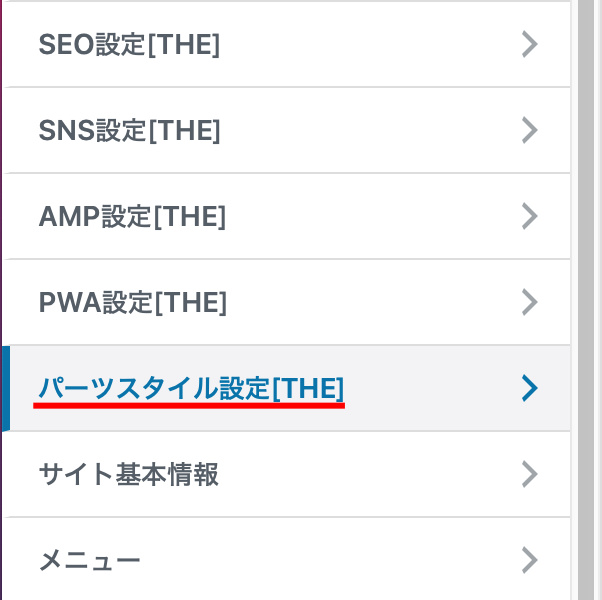
- パーツスタイル設定[THE]を選択
- 画像サイズ・吹き出しに使う画像・名前を入力
- スタイルのカラーを選択
- 公開をクリックして保存
外観のカスタマイズから「パーツスタイル設定」へ移動しましょう。


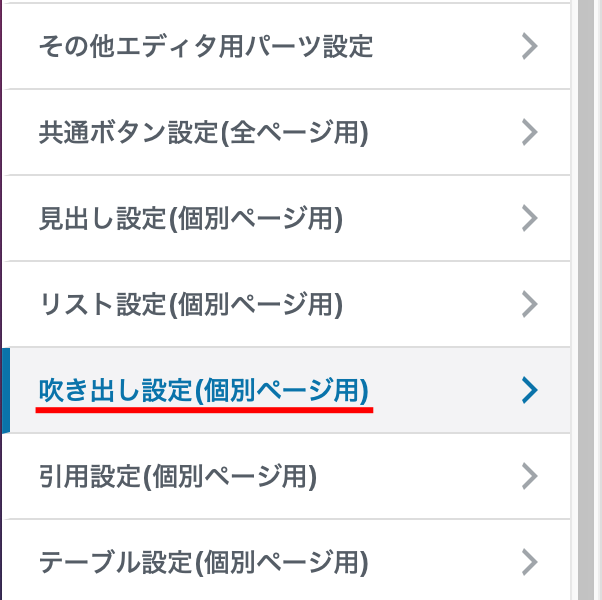
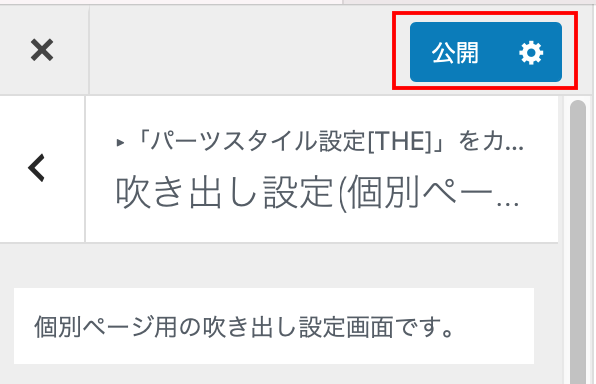
吹き出し設定(個別ページ用)に移動します。

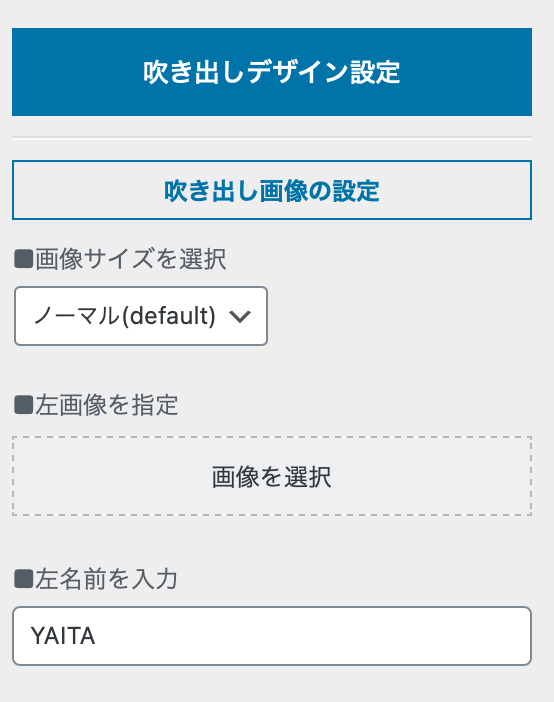
吹き出しデザイン設定では、以下の設定が可能です。
- 画像サイズの大きさ(2種類)
- 画像の選択
- 名前の編集
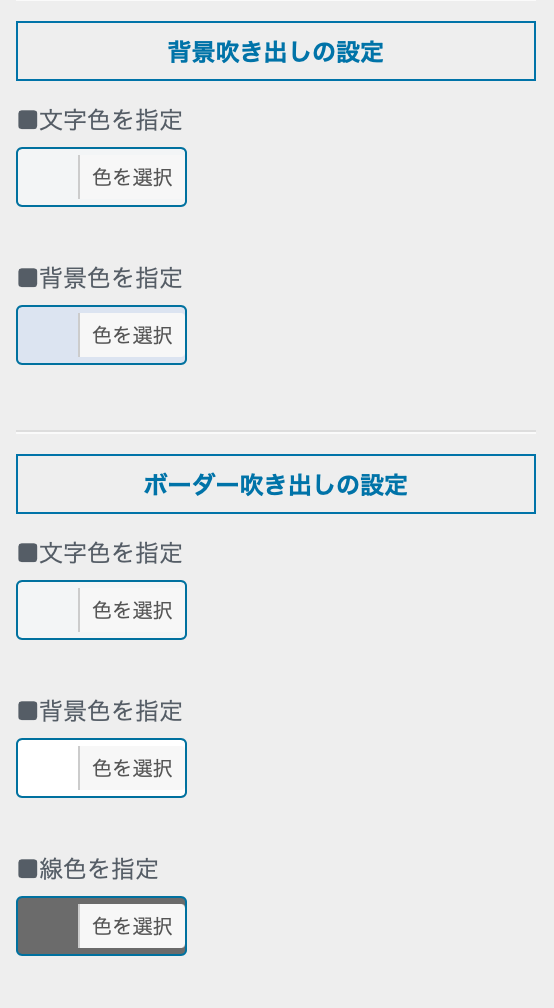
- 背景用・ボーダー用の色設定

画像はライブラリからも選べるので、任意の画像を選択して下さい。
名前はクラシックブロックからでも編集可能です。

文字色は、文字の色・背景の色・枠の色を選択できます。
上の画像では、文字色が「灰色」に見えますよね。これがデフォルト設定状態で「黒色」を表示します。

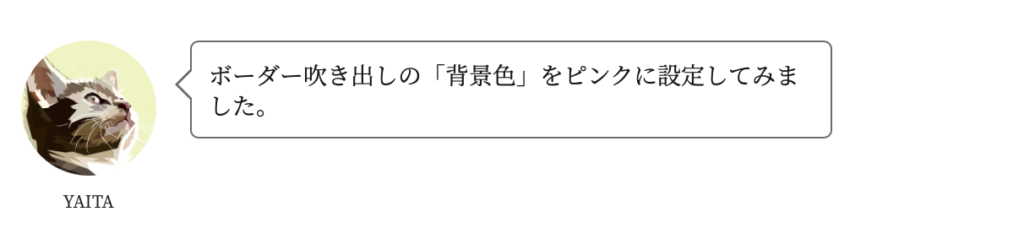
編集画面ではデフォルトの猫画像を表示していますが、プレビューでは設定した画像や色に編集されていますのでご安心下さい。
最後に「公開」をクリックするのを忘れない様にしましょう。

吹き出しの効果

吹き出しツールを使うことで、読み手の目に止まりやすくなります。つまり、吹き出し内の文章は読まれやすくなります。
また「会話しているイメージ」を出しやすくなり、読み手を引き込みやすくなる効果もあるので「一言付け加えたい!」時にも便利です。
ただ、長すぎる文章を使うのはおすすめしません。
長すぎる解説を吹き出しで使うと、逆に文章が読みづらくなってしまう場合もあるからです。
ポイントは「読み手が読みやすか?」です。
吹き出しを設定したらプレビューで確認し、実際に文章を読んでみましょう。他人の書いた文章は読みにくいものです。句読点の打ち方や文法の使い方、文章の表現方法が人で異なるので「誰もが読みやすい文章」を書くのは簡単ではありません。
自分が「読みにくいかな?」と感じたら、ほぼ読み手にとっては「読みにくい文章」となっているでしょう。
何度も読み返して改善していくしかありませんので、誤字脱字チェックと同時に確認することをおすすめします。
まとめ
吹き出しツールの使い方はテーマによって異なります。
この記事ではTHE THOR(ザ・トール)での吹き出しの使い方を解説してきました。
クラシックブロックのプリセットパーツにありますので、確認してみて下さい。
ただ、使う前に「吹き出しデザイン設定」を済ませておくことが必要です。自分の使いたい画像やサイズ、名前や色を設定し「公開」をクリックして保存することを忘れないようにしましょう。
THE THORは、SEOにも強くスタイリッシュなデザインが豊富なWordPressテーマです。
当ブログもこのテーマを使っています。
おすすめのテーマです。


