・Arkheでヘッダー画像を表示させたい
こんにちは。YAITAです。
コーポレートサイト制作に適したWordPressテーマ「Arkhe」が注目されていますよね。シンプルでカスタマイズしやすいのが特徴のテーマです。

実は、私もArkheを使って新しいサイトを開設しようと準備しています。
これまで複数のテーマに触れてきしたが「自分で好きな様にカスタマイズできるテーマを使ってみたい」「WordPressをもっと勉強したい」と言ったことから、自分好みにカスタマイズできるテーマ「Arkhe 」を知りました。
今回は「Arkheでヘッダー画像を表示させる方法」について書いていきます。
Arkheは無料でインストールできますが、一部プラグインやツールに関しては有料です。
Arkhe Blocks Pro(買い切り版)¥5500
Arkhe Toolkit(買い切り版)¥3300
2021年9月現在、上記2点の商品に関しては購入時に同額のクーポンが貰えますので、クーポンを使用することで実質無料にできます。
また、この記事ではWordPressのテーマエディタを編集します。親テーマのまま編集を行うと、テーマ更新時に上書きされてしまう為です。
なので、Arkheの子テーマを作成し編集を行っています。
Arkheの子テーマについては下記記事を参考にご覧下さい。
Arkheはサイト作成知識のある人向け

「WordPress」「ヘッダー画像」などで検索すると、方法を解説したサイトが表示されます。しかし、Arkheをテーマにした解説サイトはナカナカありません。
そもそも、Arkheはサイト作成に関する知識を持った人向けのテーマです。知識が無い初心者ではカスタマイズが難しく時間もかかる為おすすめできません。
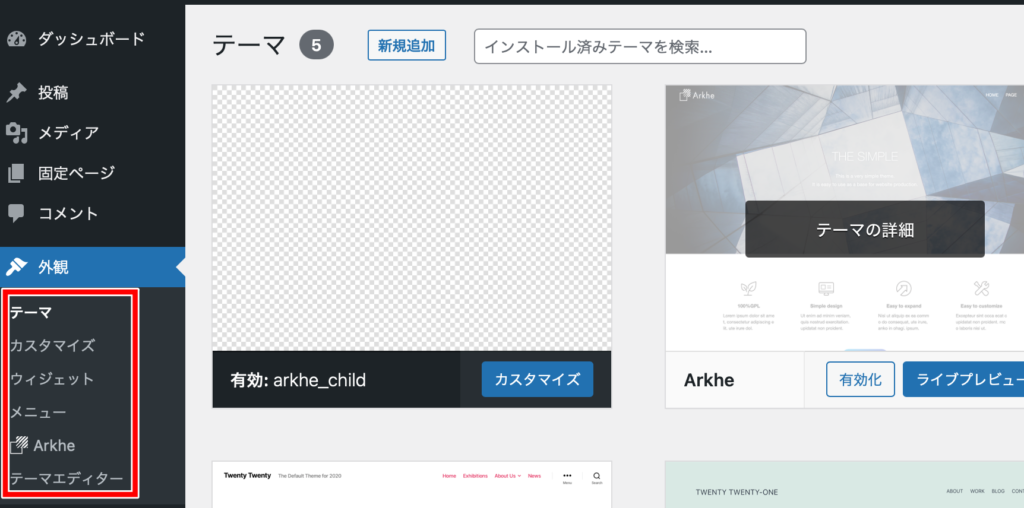
上記画像にある様に、WordPressの「外観」にはヘッダー編集する項目すら無いんです。
テーマによっては「外観」部分や「カスタマイズ」に編集項目があります。
Arkheに拘りが無く、気軽にブログサイトを立ち上げたい場合は別テーマをおすすめします。
個人的におすすめなのは、Arkheと同じ開発者が作ったテーマ「SWELL(スウェル)」です。

ブログ記事の作成をメインとした扱いやすいテーマ。私も仕事でSwellを使って記事作成したことがあり、書きやすい印象を受けました。
Arkheでヘッダー画像を表示する方法

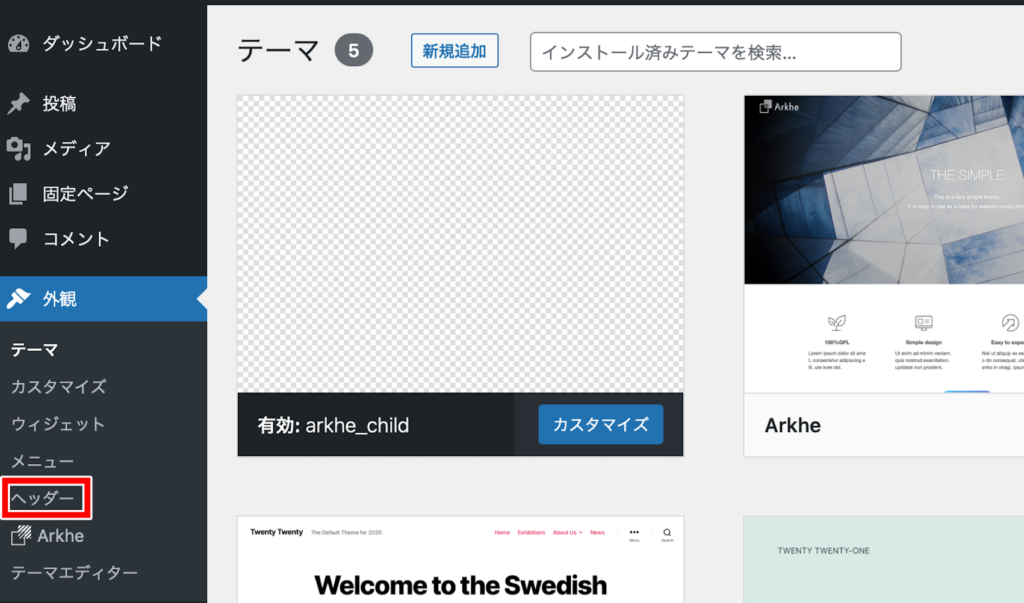
ヘッダー項目は作れるので大丈夫です。
簡単に手順を書いていきます。
- 「header.php」を子テーマにコピペしアップロードする
- 「functions.php」を編集する
- 「header.php」を編集する
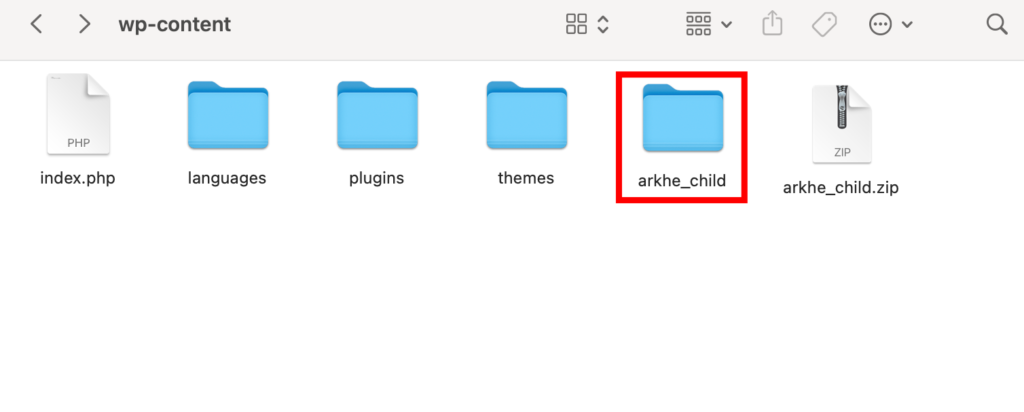
Arkheのフォルダからheader.phpを子テーマにコピペしアップロード後、function.phpとheader.phpを編集してヘッダー編集項目を表示させる手順です。

冒頭でも触れましたが、この記事はArkheの子テーマを事前に準備した状態で解説しています。子テーマの作成手順に関しては下記記事を参考にご覧下さい。
1・子テーマ用のフォルダを作成する
2・「Style.css」ファイルを作成する
3・「function.php」ファイルを作成する
4・子テーマ用フォルダを圧縮(zipファイル化)する
5・zipファイルをアップロードし有効化する
【WordPress】Arkheで子テーマを作る方法!|無料で出来ます
「header.php」を子テーマにコピペしアップロードする

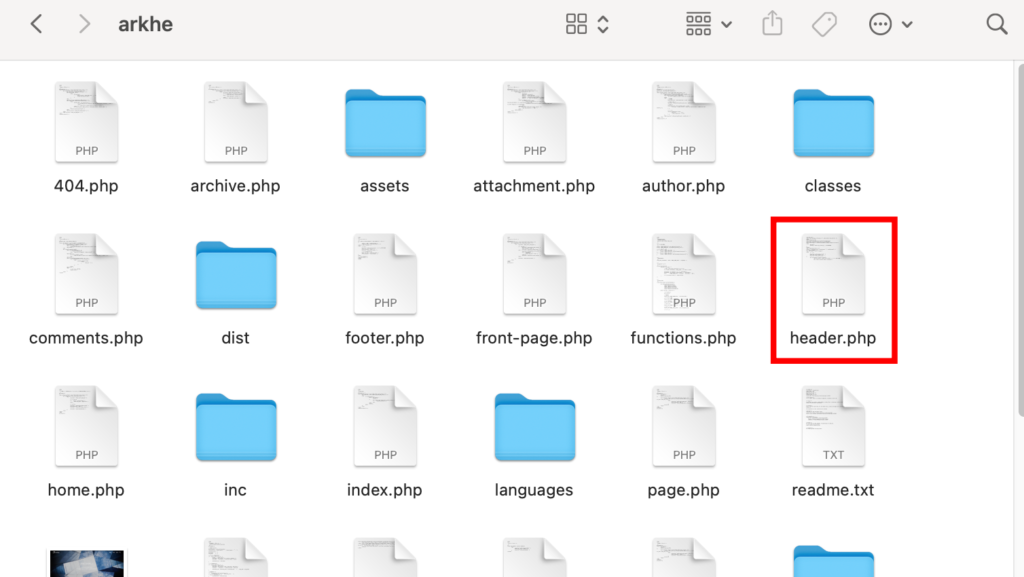
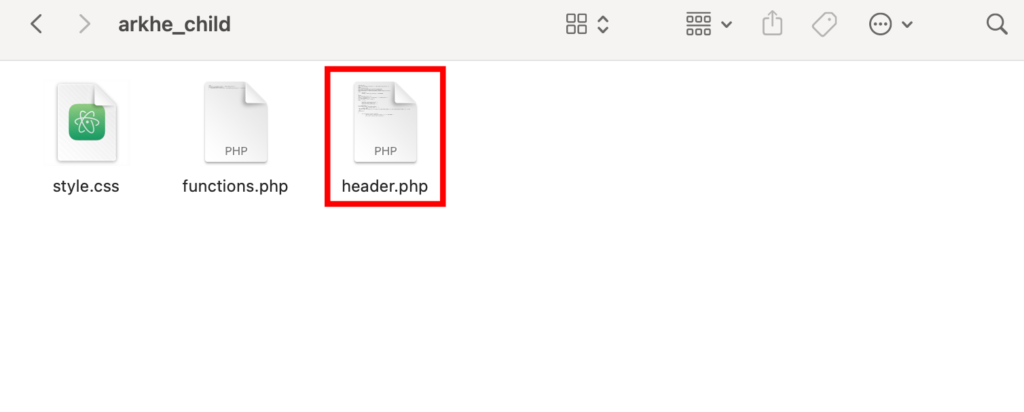
まずはヘッダー項目を表示させる準備です。インストールしたArkheのフォルダを開き「header.php」をコピーしましょう。
コピペ先は子テーマフォルダです。


header.phpをコピペできたら子テーマをzipファイル化しアップロードしましょう。
外観 → 新規追加 → テーマのアップロード → zipファイル選択 → 今すぐインストール → 有効化
これで、WordPress外観のテーマエディターから編集可能になります。
「function.php」を編集する

WordPressメニュー「外観」のテーマエディターから画面右側にある(function.php)を選択、下記コードをコピペし「ファイルを更新」を選択しましょう。
add_theme_support( ‘custom-header’ );
「//」はコードを見やすくする為のモノで必須ではありません。
これで外観メニューに「ヘッダー項目」が追加されます。
このコードでヘッダー画像の登録や編集はできますが、サイトに表示されません。
「header.php」を編集する

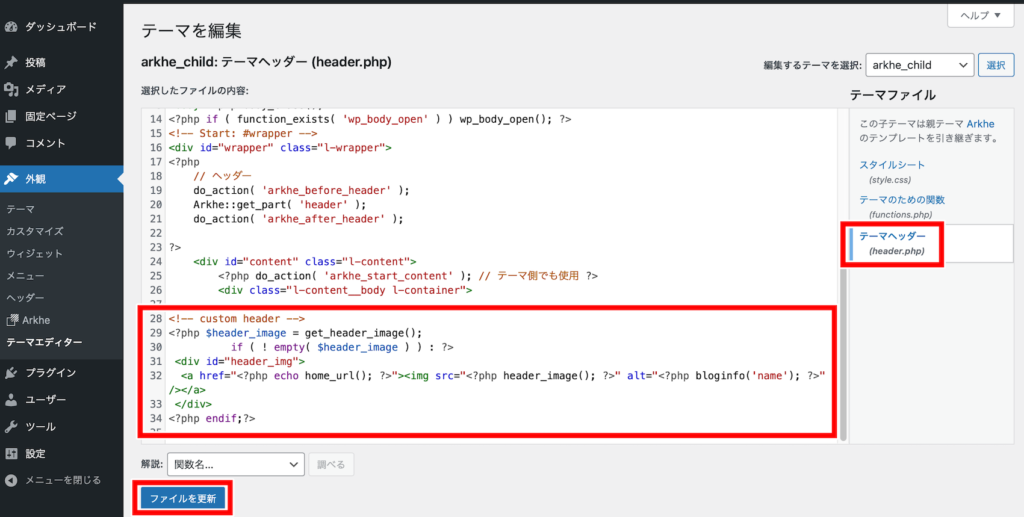
次に、header.phpで下記コードを追加し「ファイルを更新」を選択しましょう。
<!– custom header –>
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) : ?>
<div id=”header_img”>
<a href=”<?php echo home_url(); ?>”><img src=”<?php header_image(); ?>” alt=”<?php bloginfo(‘name’); ?>” /></a>
</div>
<?php endif;?>
これで、外観の「ヘッダー」からヘッダー画像の編集が可能になり、ヘッダー画像が表示されます。
まとめ
Arkheはコーポレートサイト作成・専門的な知識を持った人向けのテーマです。自由にカスタマイズできるメリットがある一方、初心者が扱うには難しく、時間もかかってしまうデメリットがあります。
しかし、WordPressでサイト作成しながら勉強していくには打って付け。
私も新たなサイト開設に向けて、一歩ずつ進んで行けたらと思います。
- 「header.php」を子テーマにコピペしアップロードする
- 「functions.php」を編集する
- 「header.php」を編集する
以上「Arkheでヘッダー画像を表示させる方法」についてでした。


